Media files include photos, videos and sound recordings. Adding them to a WordPress site is a 2-step process:
- Upload the file to our site (or to someone else’s site).
- Insert the media file into a post on our site.
Inserting Media Files
Start by determining where the media should be displayed in the post.
- Click the Set Featured Image link to specify a picture that should be displayed next to the title.
- Press the Add Media button to insert something in the body of the post.
This displays the Media Library which shows all of the site’s media files, most recent first. (Use the Search function to find old ones.)
Click to select the file that you want to insert into your post.
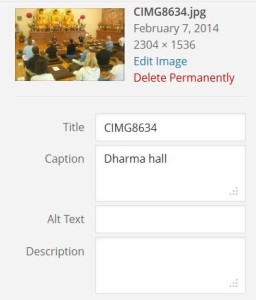
Most browsers will display the Title when the mouse hovers over the image. Make sure it is something meaningful (“CIMG8634” is less than ideal.)
If you want a caption displayed under the picture, enter it here.
Alt Text is read to visually-impaired users, but if it is not supplied the Title will be used.
The Description is optional and is generally not displayed.
Be sure to pick the appropriate alignment.
- None means that the theme will decide how to display the picture, generally on the left between paragraphs.
- Left will put the image on the left side with text flowing to the right.
- Right will put the image on the right side with text flowing to the left.
- Center will center the image with no text on either side.
If the image is too large to fit comfortably on the page WordPress will by default insert a reduced-size version which the user can click on to see the full-sized image. You can change this with the Size and Link To controls.
Click the Insert button when you are done.
Files from Other Sites
You can display an image from another site by clicking the “Insert From URL” link on the left side of the Media Library display. You can enter the URL of the picture and specify your own title and caption.
In general this is a bad idea unless you are linking to a specialized media-sharing site like Flikr or YouTube.
- The browser will load the image from the other site, not from our site, effectively stealing their bandwidth.
- The owners of the site may resent this and insert code to replace the image with a special ugly image.
- The owners may remove the image at any time.
It would usually be better to download the image to your computer and upload it to our site. Generally you can right-click on an image in your browser and select “Save image as…”.
Before doing this check the legalities. The site may display a Creative Commons license stating, for example, that its content is free for non-commercial reuse. Wikipedia always associates text with every image explaining why they believe that the image is freely reusable. If in doubt, contact the site owner.
Uploading Media
Click on the “Upload Files” tab next to the Media Library tab.
Then you can either
- Press the Select Files button and a standard file selection dialog will appear.
- Select one or more files in another window and drag and drop them on the Upload Files window.
The files will be uploaded to the Media Library. All of the files you upload will automatically be selected. If you don’t want to insert them all, or want to control the order of insertion, press the “Clear” link to unselect them.
Offline Editing
To conserve our storage space and bandwidth, WordPress limits the size of uploaded files to about 1 megabyte. Most high-end cameras produce images several times that size, though the extra detail would not be visible on a web page.
Before uploading a large picture file, load it into a free image editor like Picasa and scale it down (e.g. with Picasa’s “Export Picture to a Folder” option.) Of course if you are a serious photographer you probably have a higher-end image editor, so use that.
While you have the picture in an image editor you can almost certainly improve it.
- Most photos can be improve with judicious cropping. Put the most important thing near the center of the picture. (It’s usually more interesting if it isn’t exactly in the center.) Crop out extraneous things from the edges of the picture.
- Pictures taken with a hand-held camera often have an unfortunate tilt. Picassa’s “Straighten” function can fix this.
- Often pictures can be improved by tweaking the lighting. Using the “Fill Light” control is simple and often very effective.
Galleries
A “Gallery” is a group of images that are displayed together in a post. Inserting a Gallery is much like inserting a single image, except that you select a number of images in the Media Library and click the “Create Gallery” Link.
On the Create Gallery page you can arrange the images in the desired order and specify captions.
Audio Files and Podcasting
MP3 audio files can be uploaded and embedded in a post just like image files. Instead of displaying a picture, WordPress will display an audio player control.
You should do the following to ensure that the audio file is included in our podcast feed:
- Only include a single audio file in a post.
- Add the “Podcast” tag to the post.
Videos
To preserve our storage space and bandwidth, and to ensure that the users have a consistent experience, it is better to upload videos to YouTube instead of uploading them to our site.
Inserting a YouTube video into a post is very simple:
- Go to the YouTube page for the video and copy the URL.
- Paste the URL directly into the post on a line by itself. Just insert it as plain text; don’t make it a link. It should look like this:
WordPress will automatically display an embedded player for the video, like this:
http://www.youtube.com/watch?v=uYXbBXmeB6I
Very Large Audio Files
Long podcasts may be too large to be uploaded with the Media Library’s Upload button. In that case you can upload them with an FTP client such as FileZilla or WinSCP. Configure the client with the following values:
File protocol: FTP
Encryption: None
Host: ftp.bffct.org
Port Number: 21
User: media-uploads@bffct.org
Password: (If you don’t have it, use the Contact Form to request the password.)
Start the FTP client and upload the file to the root directory. (Generally you just have to drag and drop the file onto the client window.)
Once you have uploaded the file, go to the Media Library screen as usual and select the “Add From Server” link on the left column. You will be able to select the file that you just uploaded.






0 Comments